Top 10 Best CSS Close Buttons, CSS Close Buttons Examples With Animations
4.7 (413) · $ 9.99 · In stock
Top 10 Best CSS Close Buttons | CSS Close Buttons Examples With Animations#CSS #HTML #WpshopmartHey viewers,If you want to design a cool and effective close

CSS transitions and hover animations, an interactive guide

15+ CSS Close Buttons

Building accessible toggle buttons (with examples for Svelte, Vue, and React) - Josh Collinsworth blog

Transition animation for background change, by MasaKudamatsu, Web Dev Survey from Kyoto

10 Simple CSS and JavaScript Micro-interactions for Buttons — SitePoint

I Made 100 CSS Button Designs. Tested them on all browsers too. And they're totally free. : r/webdev

How to Implement Scroll to Top with Only CSS, by bitbug

Awesome CSS Border Animation Examples to Use

CSS Disable Button - How to Disable Buttons Using CSS - Blogs

Button component — Vuetify
Bootstrap 5 Buttons with Icon and Text Tutorial & Demo — CodeHim

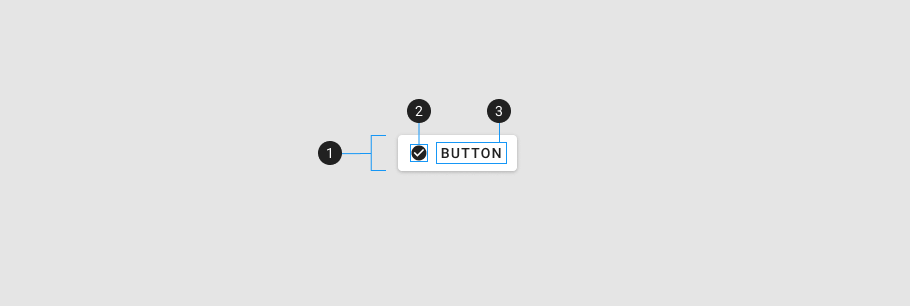
Button Design — UI component series

CSS Button Style – Hover, Color, and Background

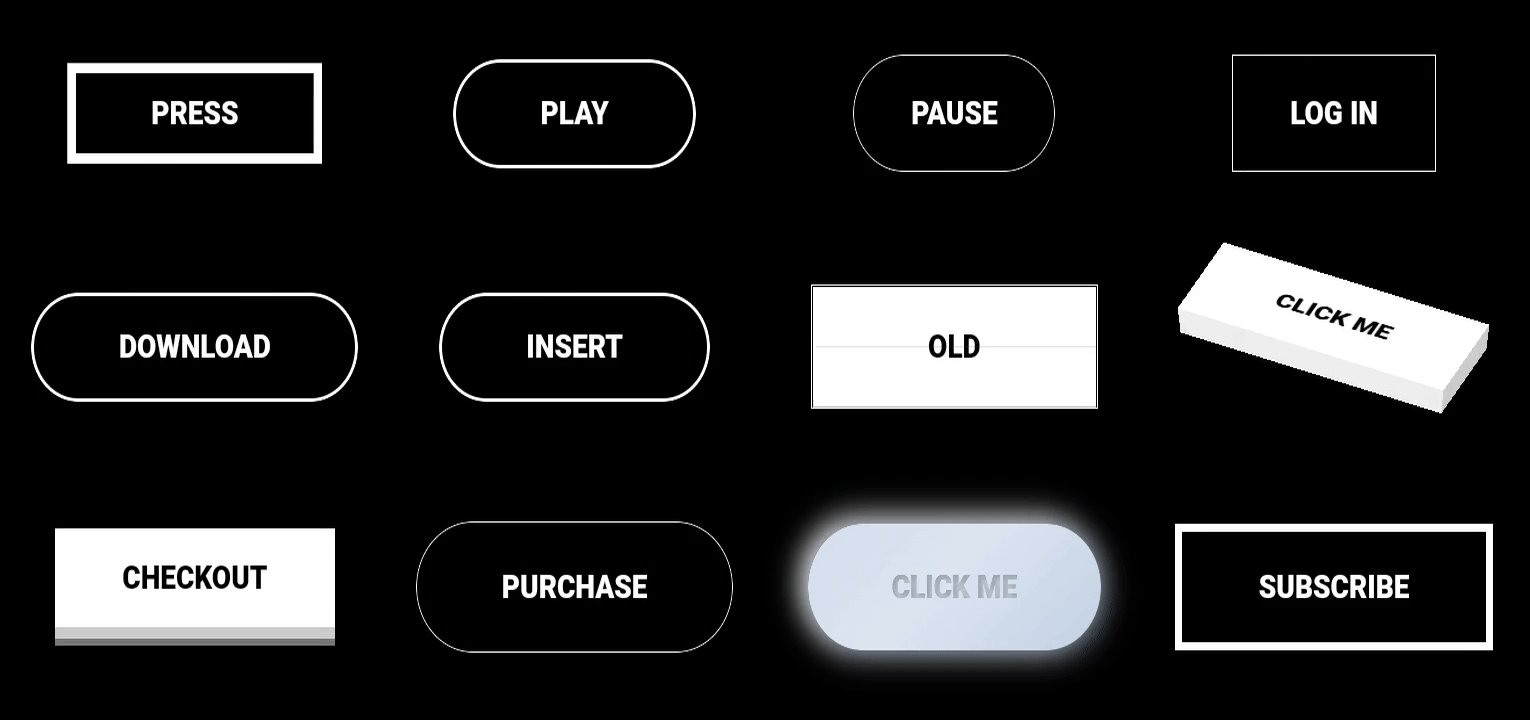
Button Animation CSS: 65 Beautiful CSS Buttons - DEV Community

How to Approach SVG Animations: A CSS Tutorial