The ripple button effect in interaction design refers to a visual feedback effect where a circular ripple animation expands outward from the point of user interaction (such as a tap or click) on a button or other UI element. This effect gives users the perception of physically pushing a button an

Minimal Ripple Effect With JavaScript And CSS - ripple.js

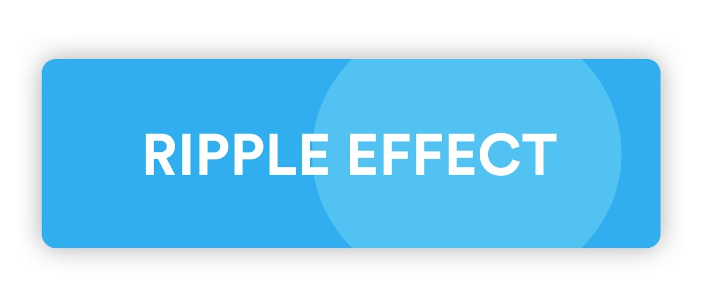
Ripple Effect Button with Tailwindcss

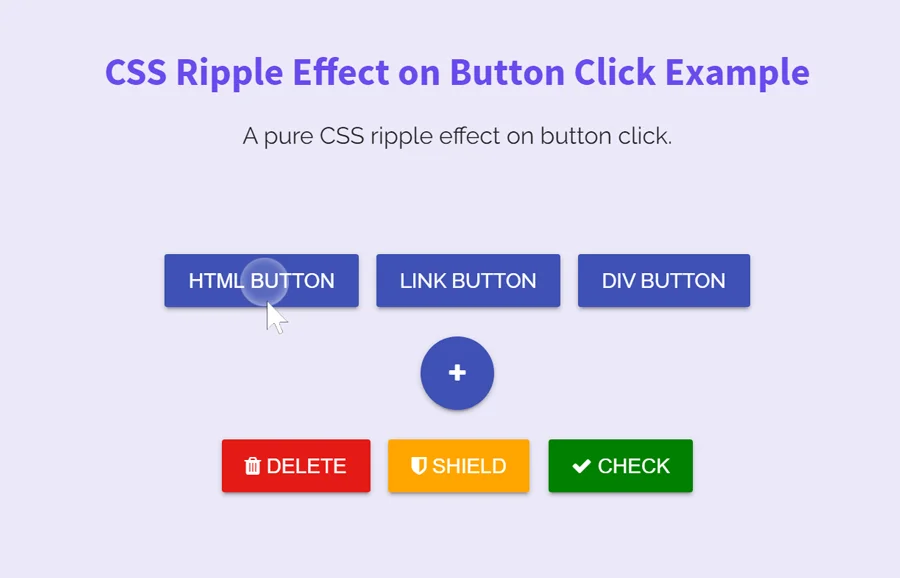
JavaScript Button Ripple Effect Onclick — CodeHim

How to Add Click Ripple Effect in Blogger Website - Blog Brackets

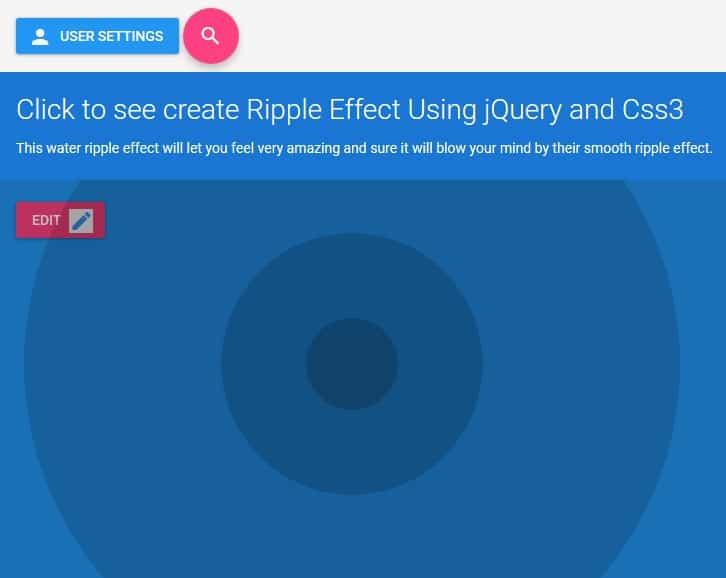
click to ripple using css Archives - Css3 Transition

Create Reusable Button Component With Ripple Effect

13 Free CSS Ripple Effect Buttons

Ripple effect JavaScript

Ripple Effect Button

Button Ripple Effect using HTML, CSS & JavaScript

Create Ripple Effect on Button Click using CSS

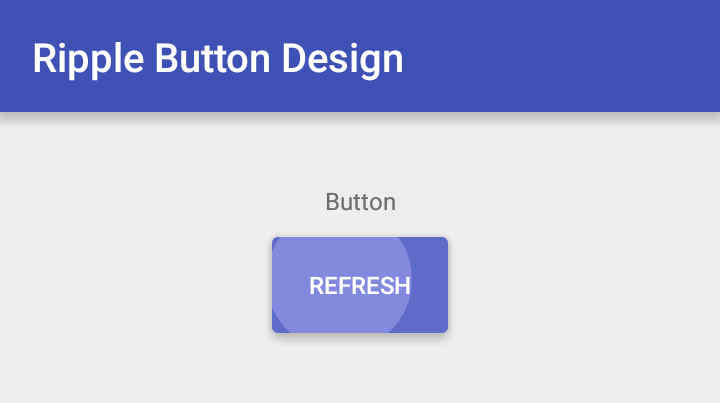
Sone Valley: Ripple Effect (Touch animation) in Android for Button or Layout

How to add a Ripple Effect to your buttons