XAF Blazor - Use a Custom View Item to Add a Button to a Detail View
4.9 (759) · $ 9.99 · In stock
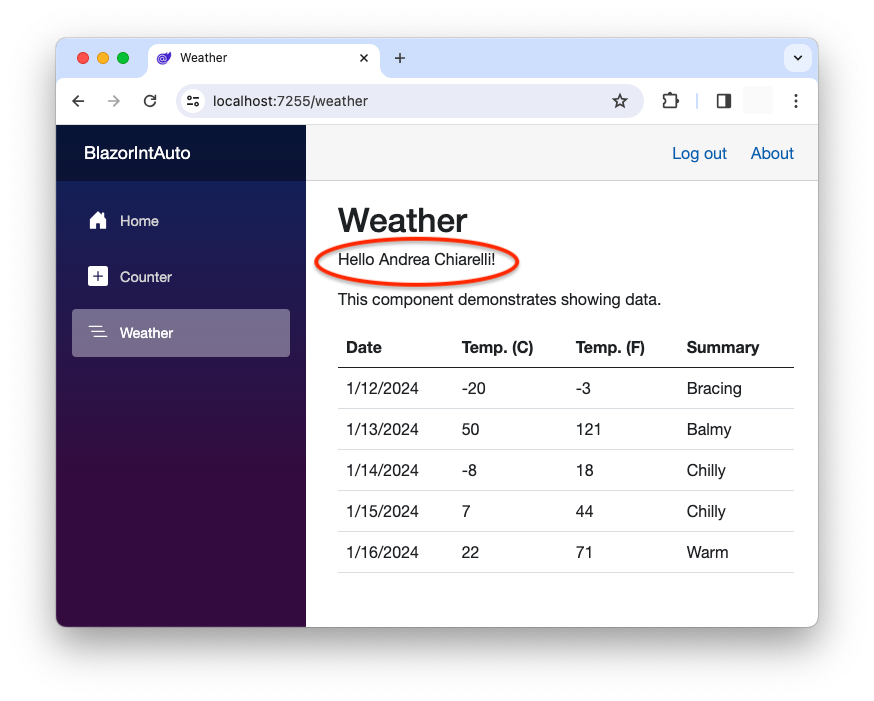
This example shows how to add a custom component to a Detail View. We add a button to a Detail View and display a message when a user clicks

Add Auth0 Authentication to Blazor Web Apps
GitHub - DevExpress-Examples/xaf-custom-view-item-blazor: Add a button to a Detail View and display a message when a user clicks the button.

XAF Blazor How to add a button to a DetailView

How to: Deactivate (Hide) an Action in Code, eXpressApp Framework (XAF), eXpressApp Framework, DevExpress Help
ASP.NET Core Blazor and EF Core Raw SQL Queries for Stored Procedure - CodeProject

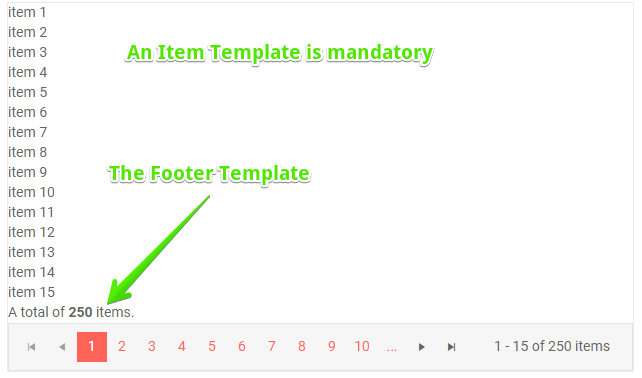
Blazor ListView - Templates - Telerik UI for Blazor

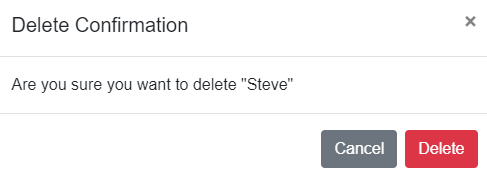
Delete confirmation dialog in Blazor
XAF Blazor: Source code example for adding custom property to custom view item

express/feature/image/media_176db00d, png editor online transparent

Include an Action in a Detail View Layout, XAF: Cross-Platform .NET App UI & Web API
XAF Blazor: How to open a reference property's Detail View by cell clicking in a ListView?

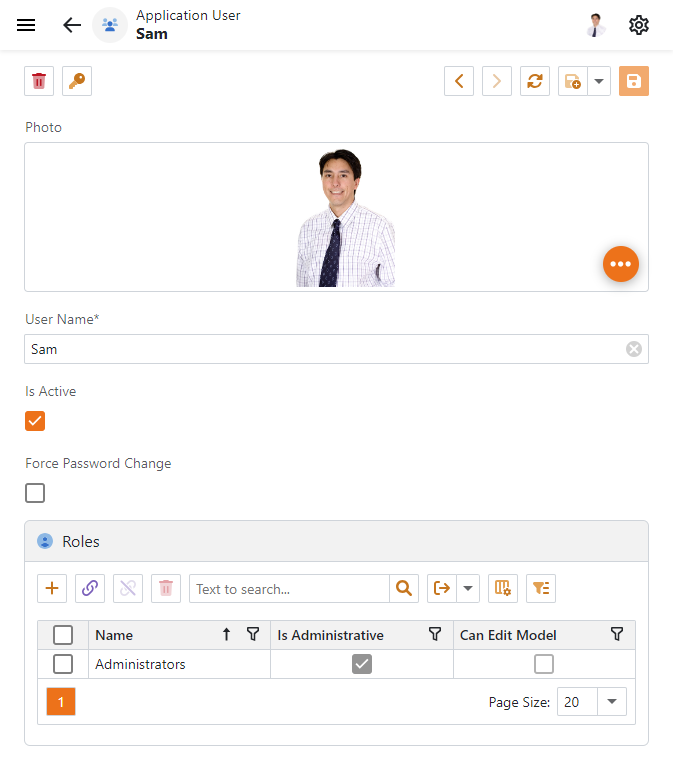
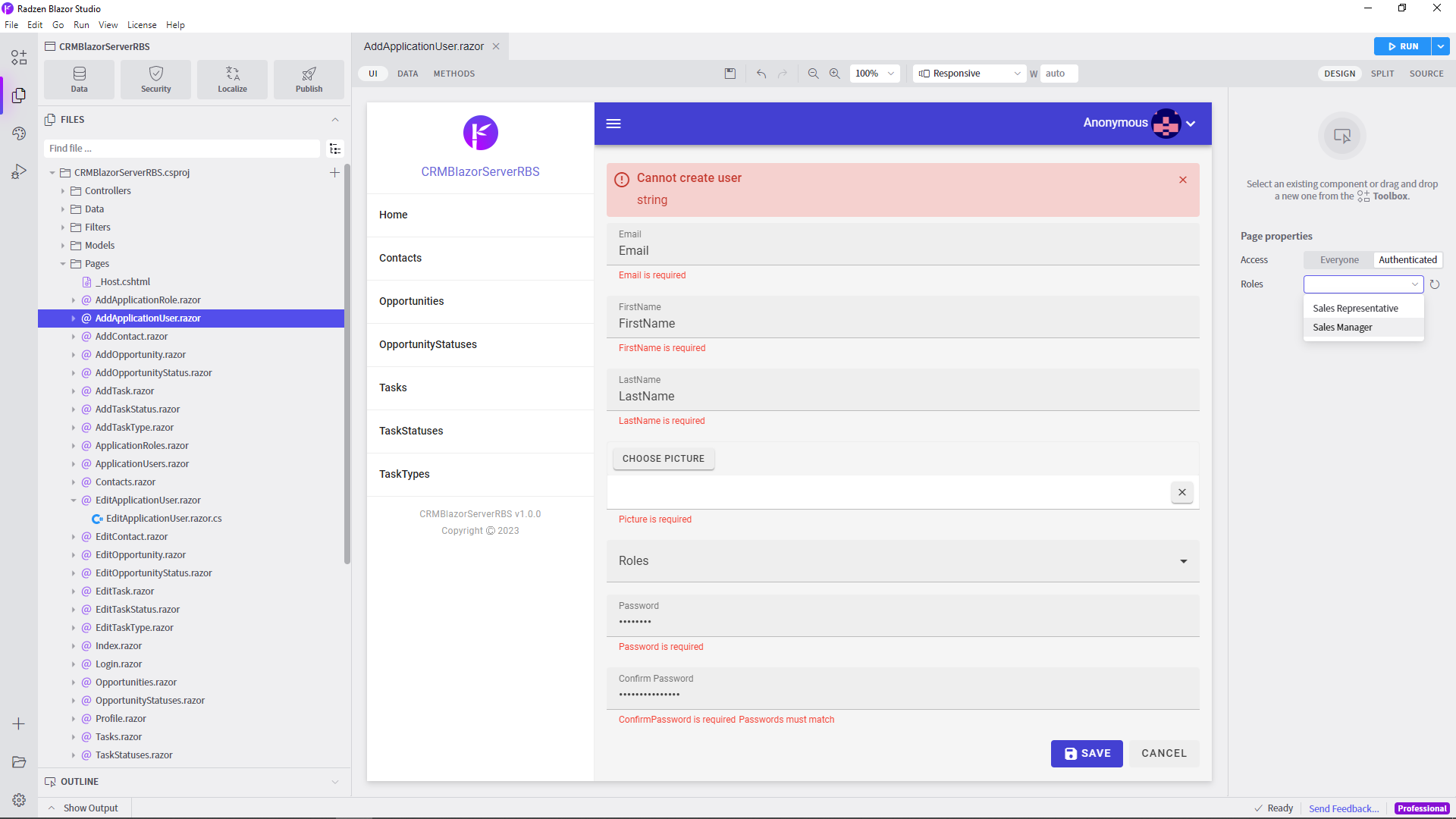
Customize security, Create a Blazor CRM application with Radzen Blazor Studio

Convert the standard Blazor navigation menu to a collapsible icon menu - Microsoft Community Hub
XAF Blazor Model Editor

Blazor TreeView, Organize Data in a Tree Structure