How to make an element width: 100% minus padding ? - GeeksforGeeks
4.5 (121) · $ 11.50 · In stock
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
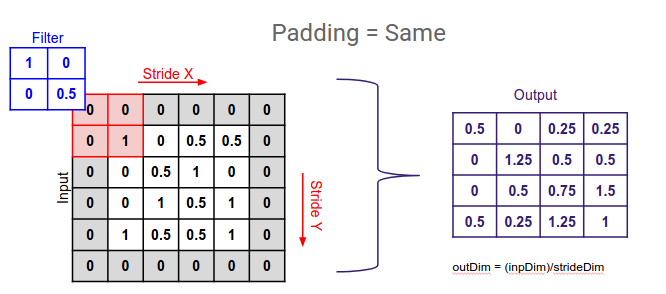
In this article, we will see different examples to make an element s width of 100 minus padding. We have a few methods to make an element width 100 minus padding which are described in detail below. Table of ContentUsing calc() and box-sizing Using Flexbox Container MethodApproach 1 Using calc() and box-sizing Here

PDF) The Collection of Practical Assignments for Students Software Projects

Unit-3-CSS-BWT.pptx
.png)
CSS Padding - GeeksforGeeks

box-sizing CSS-Tricks - CSS-Tricks

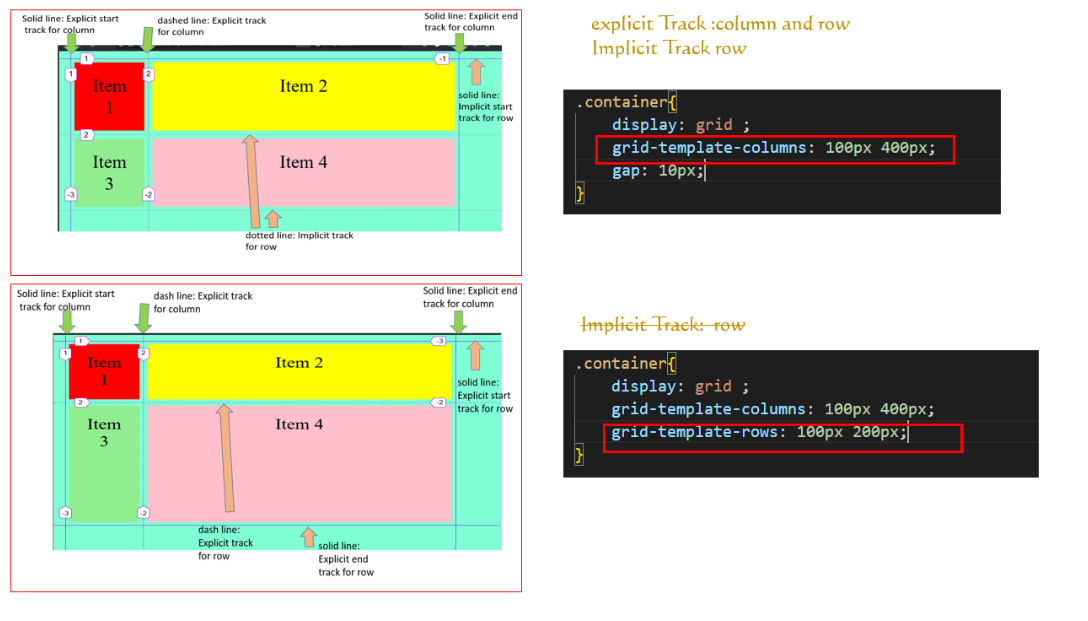
Grid Layout. Last time I have write an article or…, by CC(ChenChih), Chen-Chih's Portfolio Page

CSS Manual, PDF, Html

CSS Box Model — Explained. Here is how the HTML element's size is…, by Shiljo Paulson

html - Div width 100% minus fixed amount of pixels - Stack Overflow

City of Hattiesburg

Joomla Template Tutorial

HTML, CSS & JavaScript, Login form

Unit-3-CSS-BWT.pptx

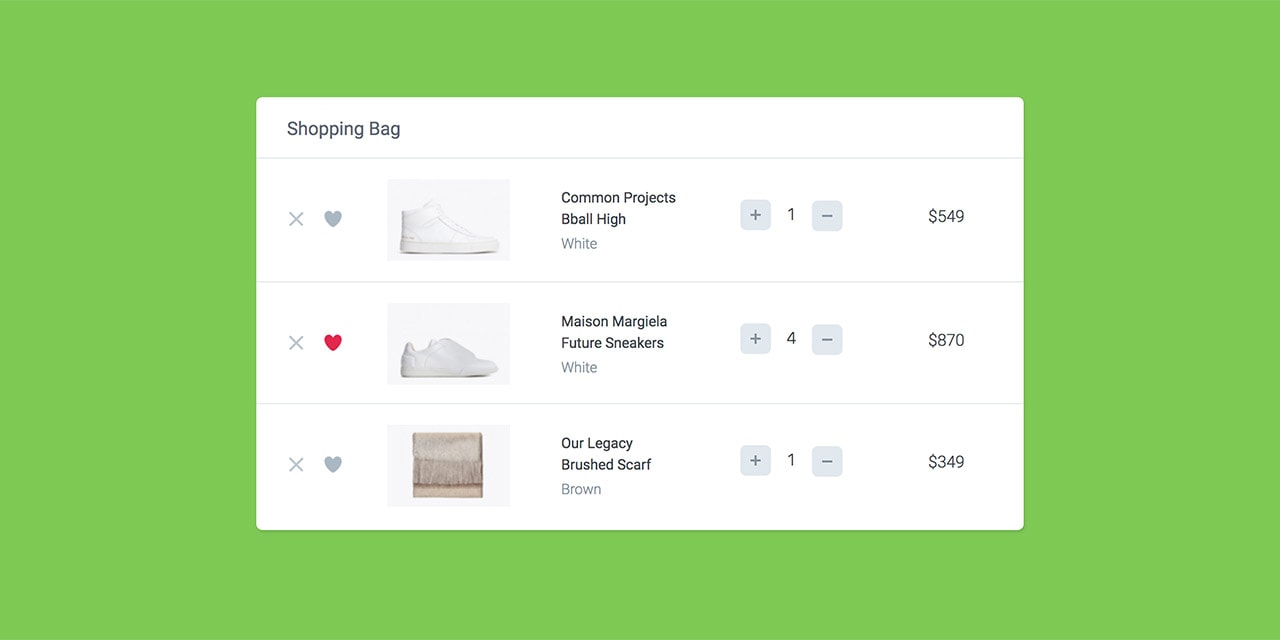
How to Create a Shopping Cart UI using CSS & JavaScript - Designmodo

Adjusting the borders, margin & padding of the elements, Amogh Saxena

CSS Padding - GeeksforGeeks