CSS Block - Align (Left, Center, Right)
4.7 (223) · $ 7.99 · In stock
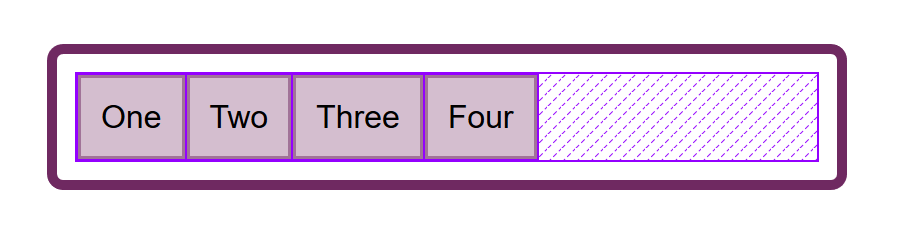
How to align a visual element with a block display horizontal positioning article You can align visual element on two level: on the box level: the box is aligned on the text level: the text in the box is aligned The box will be centered not the content. As a box takes by default 100% of its space, you need to set a width to see the effectwidth of the content111max-width114box sizingborder-bguttemarginautomx-autotext-align

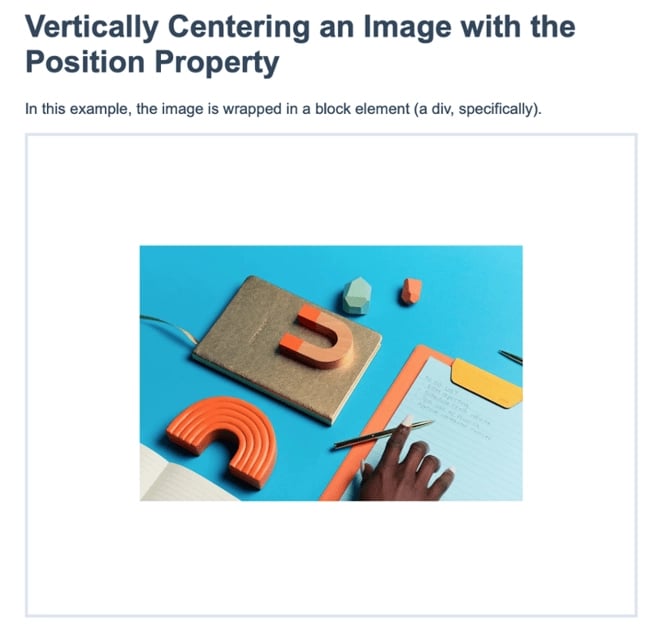
How to Vertically & Horizontally Center an Image in HTML & CSS

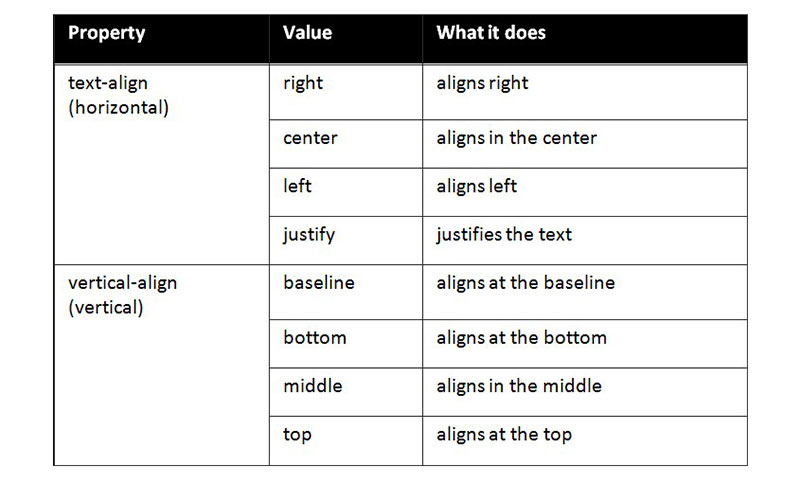
text-align CSS-Tricks - CSS-Tricks

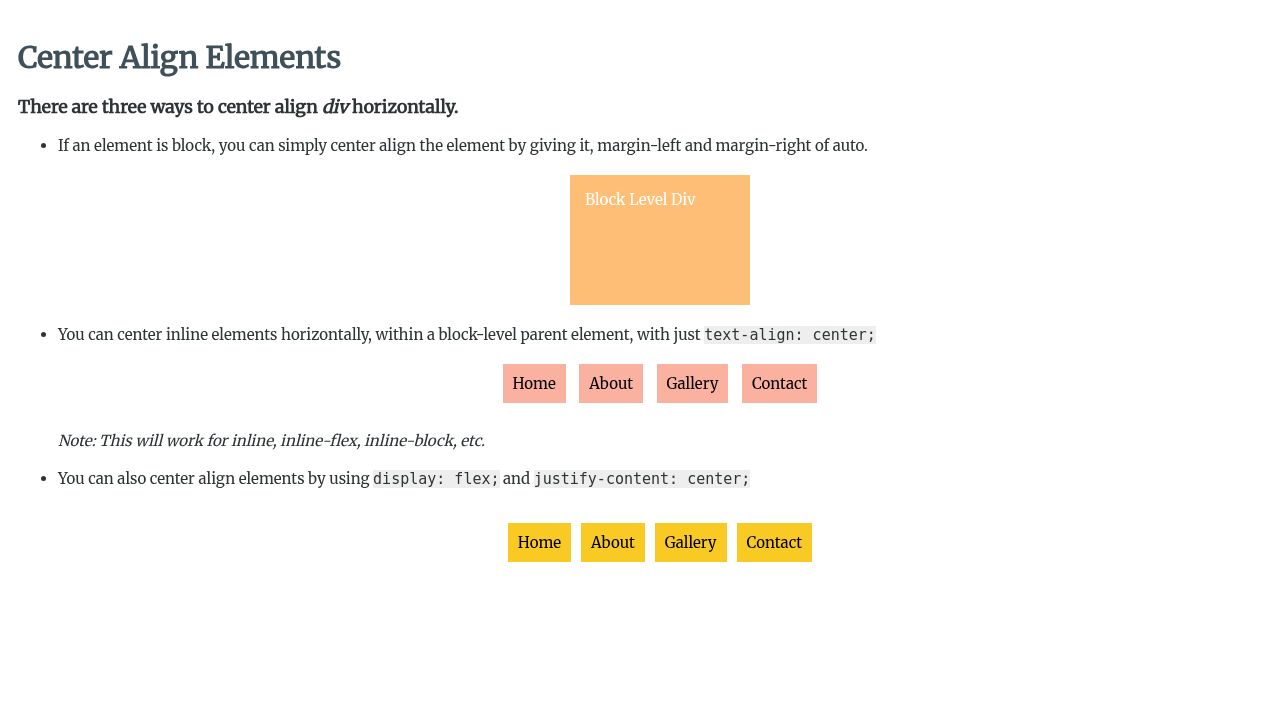
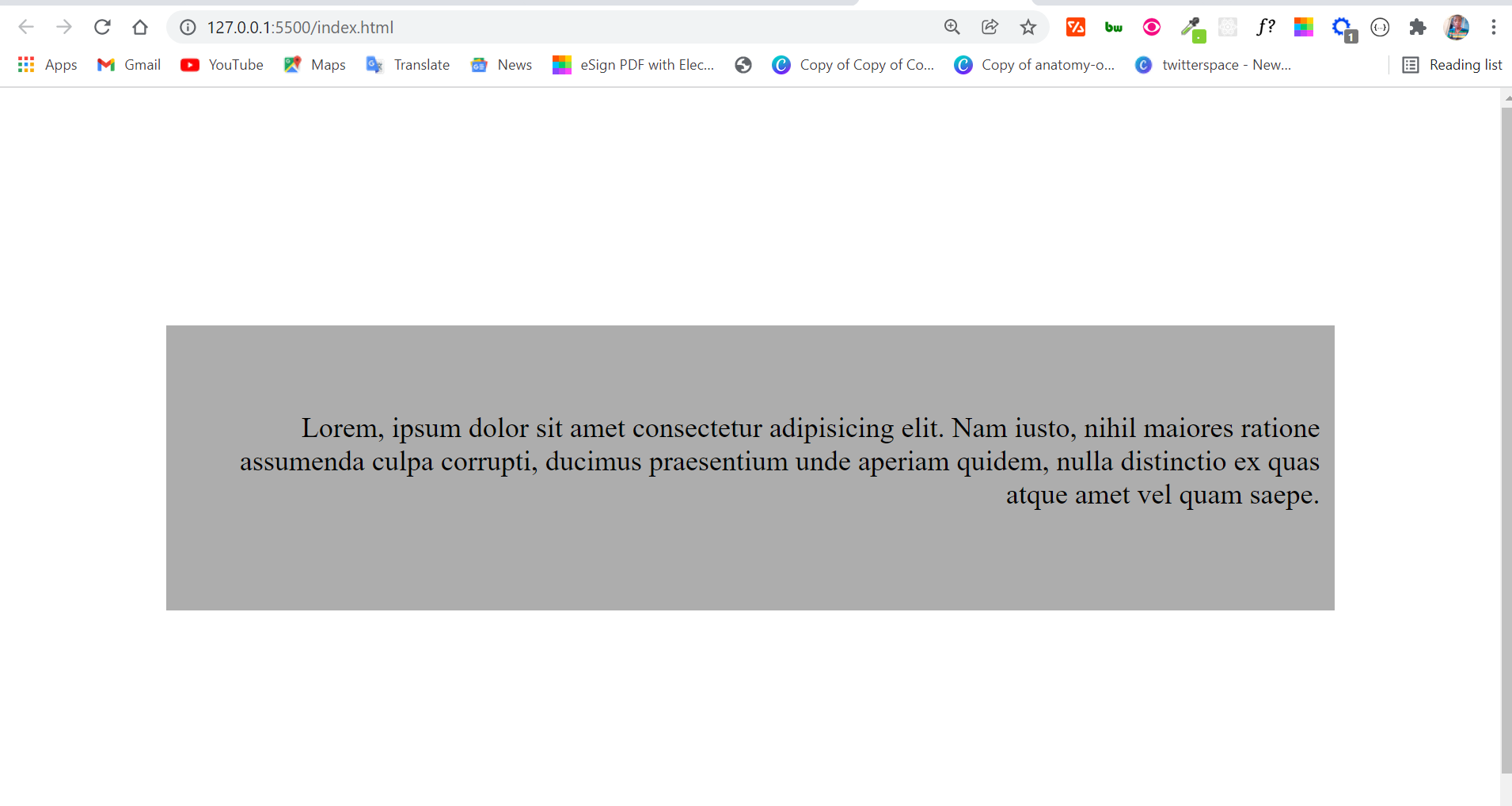
Center align div horizontally

How to Align and Float Images with CSS

html - How can I centre left aligned text even when it wraps? - Stack Overflow

CSS Float Center Element

How To Align Things In CSS — Smashing Magazine

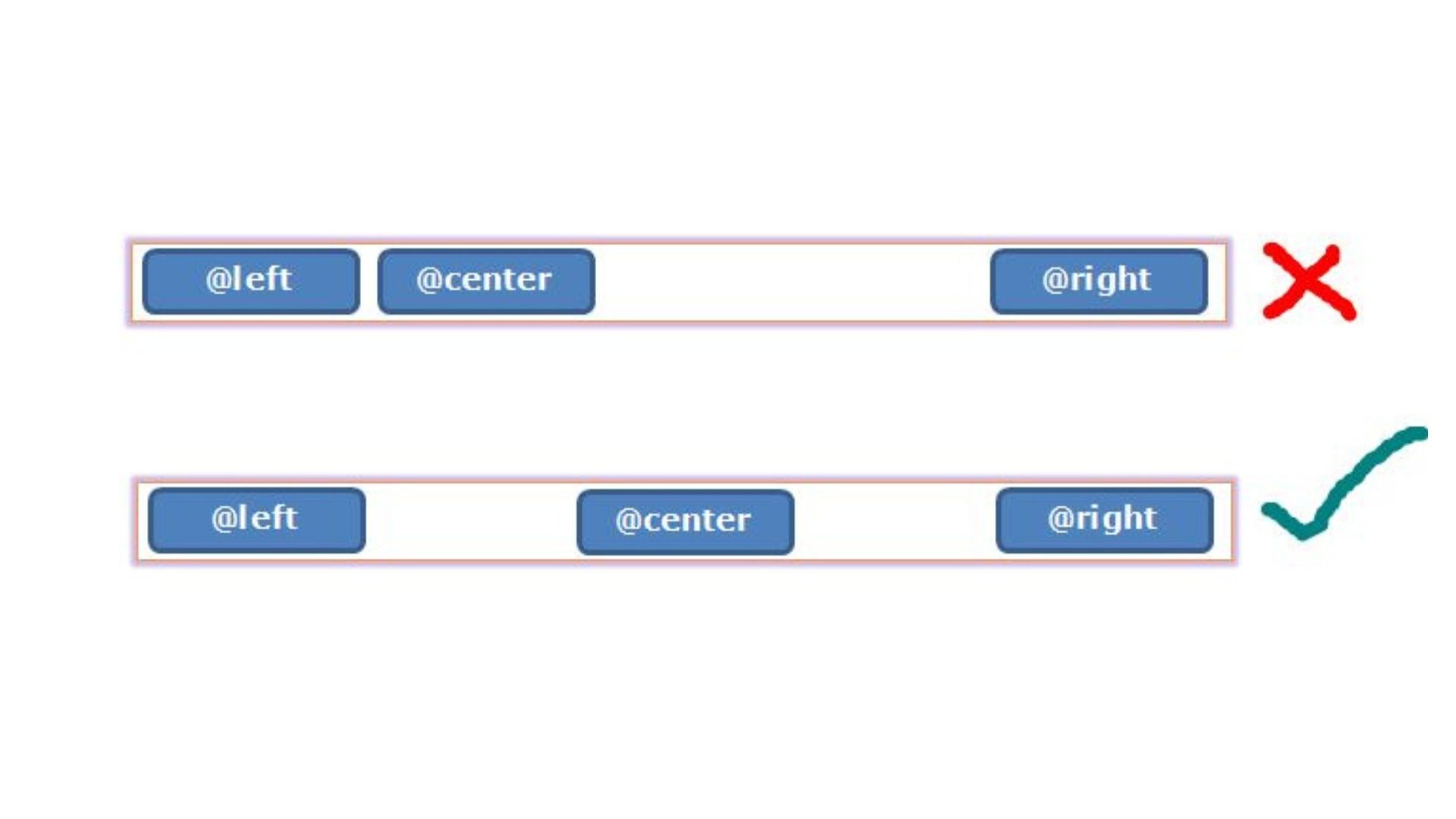
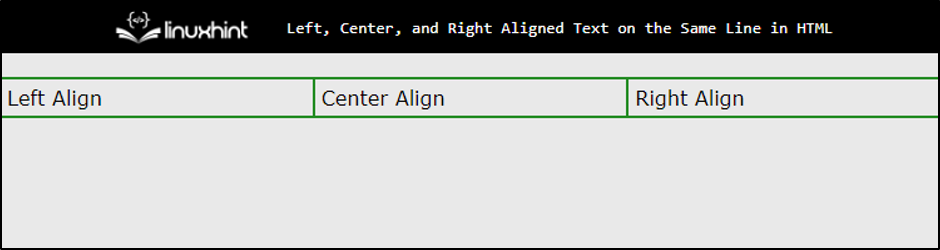
How to Use Left, Center, and Right Aligned Text on the Same Line in HTML?

How to Center a Table with CSS (Quick Guide)

CSS Text Align – Centered, Justified, Right Aligned Text Style Example

How to Align 3 divs Left Center and Right Inside a div (EASY)

Text Alignment Best Practises. Make your UI more effective and easy to…, by Buninux